table의 구성
|
<thead>, <tbody>, <tfoot>, <th>, <td>등을 적합하게 사용한 작업은 접근성을 높이며 효율적인 css 참조도 쉬워진다. |
1. cellpadding, cellspacing / border-collapse, padding
| 내용 | 예전 태그 | 추천 css | |
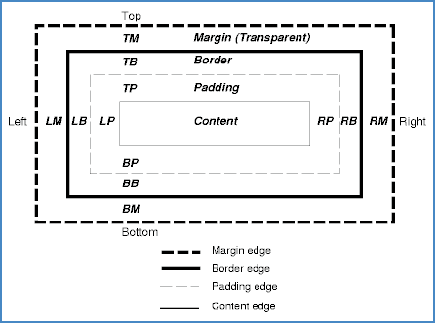
| cellpadding | 컨텐츠와 cell경계 사이의 영역 | cellpadding="0" | border-collapse: collapse; |
| cellspacing | cell 간의 간격 | cellspacing="0" | table th, table td {padding: 0;} |
| border | cell 경계선 | border="0" | 생략무방 |
2. 테이블 고정(table-layout: fixed)
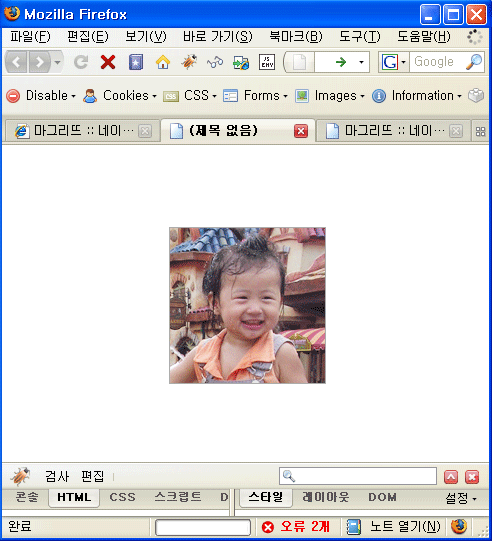
width값을 정확하게 입력했는데 입력한데로 표현되지 않을 수 있다.
이때문에 <img src="blank.gif" width="100">을 이용해서 width를 강제로 고정하는 방법을 사용했었다. 이를 보완하는 것이 table-layout 속성
|
table { table-layout : fixed; } |
주의사항
table-layout: fixed;로 width값을 조정할 경우 첫번째 줄 외에 다른 값은 무시된다.
[출처] 웹표준가이드(11)/테이블(Table)|작성자 마그리뜨
'web standard > tag' 카테고리의 다른 글
| embed태그 (0) | 2011.02.06 |
|---|---|
| object를 이용한 플래시 삽입 (0) | 2010.04.28 |
| textarea 컨트롤 (0) | 2008.11.04 |
| 올바른 마크업을 위한 준수사항 (0) | 2008.07.29 |
| ul과 ol 과 dl (0) | 2008.07.29 |