[[--ActionStart,Row:4--]]
<tr>
<td class="ex1">[[--ArtTitle--]]</td>
</tr>
<tr>
<td class="ex1" background="[[--RootDir--]]se_resource/dot_line.gif"></td>
</tr>
[[--ActionEnd--]]
타이틀/날짜/썸네일
[[--ActionStart,Row:4--]]
<tr>
<td width="110" align="center" class="ex1"><img src="[[--seimage--]]" width="100" height="100"><br>
<br>
</td>
<td class="ex1" valign="top">
▶ [[--ArtTitle--]]<br>
▶ [[--ArtStartDate--]]<br>[[--ArtWriteDate--]]<br>
▶ [[--ArtText,Length:80--]]<br>
</td>
</tr>
<tr>
<td colspan="2" class="ex1" background="[[--RootDir--]]se_resource/dot_line.gif" height="1"></td>
</tr>
[[--ActionEnd--]]
</table>
우선순위에 의한 노출
[[--ActionStart,Row:4,search:priority>5--]]
<tr>
<td class="ex1">[[[--ArtStartDate--]]] [[--ArtTitle--]]</td>
</tr>
<tr>
<td class="ex1" background="[[--RootDir--]]se_resource/dot_line.gif"></td>
</tr>
[[--ActionEnd--]]
사이트매니져상의 정렬적용 커스텀태그
[[--ActionStart,Row:4,Sort:#default#--]]
<tr>
<td class="ex1">[[[--ArtStartDate--]]] [[--ArtTitle--]]</td>
</tr>
<tr>
<td class="ex1" background="[[--RootDir--]]se_resource/dot_line.gif"></td>
</tr>
[[--ActionEnd--]]
하위아티클이 등록된 아티클 표현
[[--ActionStart,Row:1--]]
<tr>
<td class="ex1">
<p>[[[--ArtStartDate--]]] [[--ArtTitle--]]</p>
<p>→ 하위기사 리스트<br>
[[--ArtActionStart,Row:4--]]
- [[--ArtTitle--]]<br>
[[--ArtActionEnd--]]</p>
</td>
</tr>
<tr>
<td class="ex1" background="[[--RootDir--]]se_resource/dot_line.gif"></td>
</tr>
[[--ActionEnd--]]
관련아티클이 등록된 아티클 표현
[[--ActionStart,Row:1--]]
<tr>
<td class="ex1">
<p>[[[--ArtStartDate--]]] [[--ArtTitle--]]</p>
<p>→ 관련기사 리스트<br>
[[--RelatedActionStart,Row:4--]]
-. [[--ArtTitle--]]<br>
[[--RelatedActionEnd--]]</p>
</td>
</tr>
<tr>
<td class="ex1" background="[[--RootDir--]]se_resource/dot_line.gif"></td>
</tr>
[[--ActionEnd--]]
사이트매니저상 카테고리를 셀렉트메뉴에 표현
<select name=nav style="width:200px" tabindex=1 onChange="location.href=nav.value">
<option value="#" Selected>Site Category 바로가기</option>
[[--ForCategoryStart,Search:ParentID=seoul_ex&&type=general--]]
<option value="[[--CatAddress--]]">[[--CatTitle--]]</option>
[[--ForCategoryEnd--]]
</select>
탭메뉴에 카테고리 구현
[[--RecordStart,cat1--]][[CatID--]][[--RecordEnd--]]
[[--ForCategoryStart,Search:parentID=[%%parcat%]&&type=general--]]
[[--RecordStart,cat2--]][[CatID--]][[--RecordEnd--]]
[[--IFStart,IS:[%cat1%]=[%cat2%]--]][[--ThenStart--]]
<img sec="[[--CatMetaValue,MetaID:catimage--]]" width="200" height="100">[[--ThenEnd--]]
[[--ElseStart--]]<img sec="[[--CatMetaValue,MetaID:catimage--]]" width="200" height="100">[[--ThenEnd--]]
[[--EmseEnd--]][[--IFEnd--]]
'web standard > etc.' 카테고리의 다른 글
| UI개발자, 웹퍼블리셔, 웹코더의 차이점이란? (0) | 2008.07.29 |
|---|---|
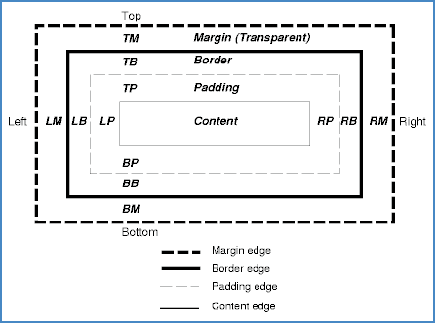
| 박스모델 (0) | 2008.07.29 |
| 티스토리 스킨 첫번째 작업 (1) | 2008.07.28 |